How to build an email list
There is a built in component that handles subscribe action, it is connected with an already existing API endpoint. You can use it like this for example:
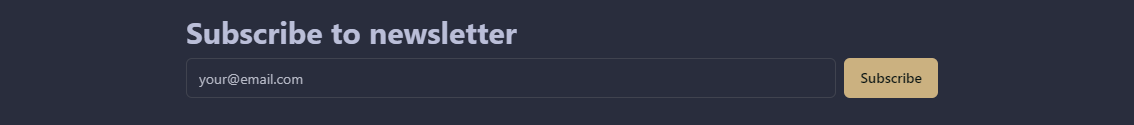
<SectionWrapper size="md" className="my-8 px-2 space-y-2">
<h2 className="text-3xl font-bold">Subscribe to newsletter</h2>
<SubscribeToNewsletter />
</SectionWrapper>And this is how it will look like:

You can handle error and success callback as you like:
<SectionWrapper size="md" className="my-8 px-2 space-y-2">
<h2 className="text-3xl font-bold">Subscribe to newsletter</h2>
<SubscribeToNewsletter
onError={(err: HttpErrorResponse) => toast.error(err.message)}
onSuccess={() => toast.success("Subscribed!")}
/>
</SectionWrapper> Copyright © 2024 - All rights reserved
Copyright © 2024 - All rights reserved