ErrorFeedback
ErrorFeedback is usually used with forms, when you want to show a feedback message on error.
Because the backend is made in such a way that it always returns the same error response structure, combined with this component error handling becomes really easy:
const { data, error, isLoading, mutate } = useSWR<PagedResponse<OrganizationUser>, HttpErrorResponse>("/organizations/users", () => {
return httpClient
.get("/api/organizations/users", { params: { page } })
.then((res) => res.data);
});
...
<ErrorFeedback data={error} className="mt-4" />
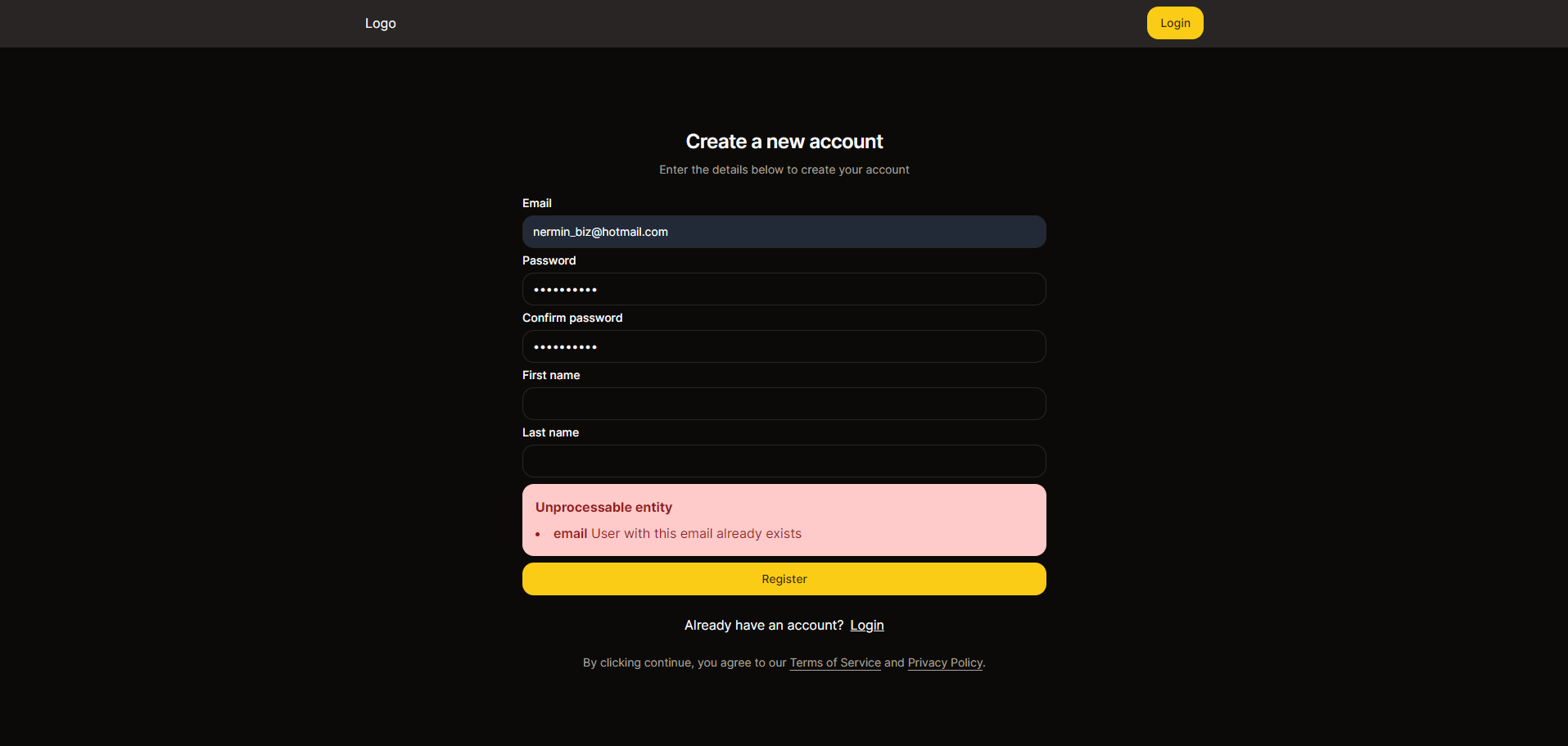
This is what it looks like

 Copyright © 2024 - All rights reserved
Copyright © 2024 - All rights reserved